How to resize images to fit on your website
If you don't have Adobe's Photoshop or another good image
manipulation tool then download Irfanview. This tutorial will use it.
Let's assume that you have an image that is 2000x1200px and you
wish to use it on a webpage that requires an image size of
690x240px.
It would be easy if the image had the correct aspect ratio
(ratio of width to height), but they don't in this case so we need
to crop the image first.
- Open the original image in Irfanview.
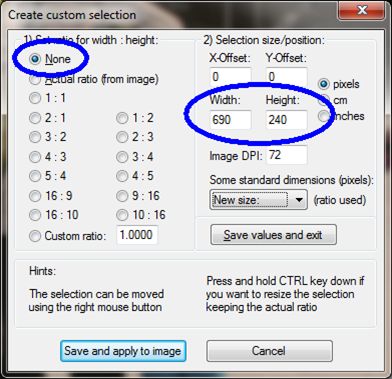
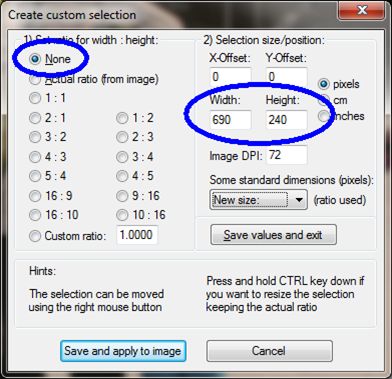
- Press Shift-C to create a custom crop selection.
- Enter the width and height that are required then save and
apply:

- Click in the selection rectangle with the right mouse button
and drag it so the top-left corner is in the correct position.
- If the selection rectangle is not big enough, hold down the
Ctrl key, left-click the bottom (or right) edge and drag it out
until it is the correct size.
- Fine tune by repeating steps 5 and 6.
- Press Ctrl-Y to crop.
- Assuming that you resized the selection rectangle in step 6,
you now need to resize the whole image by pressing Ctrl-R.
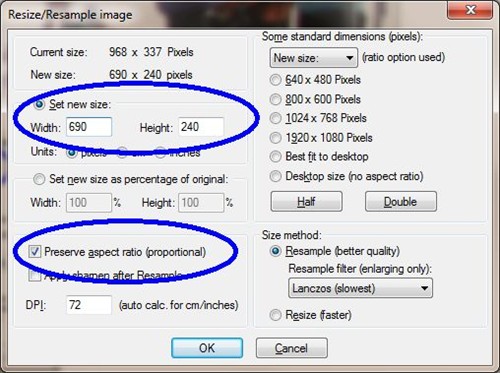
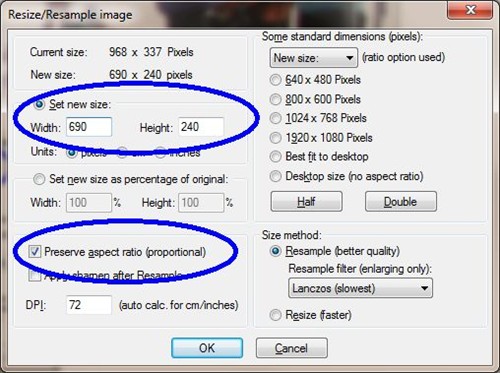
- Enter the width and height that are required then click
OK:

- Press S to save.